
The release of the Google Maps App for iPhone has many users excited and relieved that they will no longer accidentally
be directed to the far reaches of the Outback of Australia.
But one of the most interesting things for me, as a smart phone app designer, is the rhetoric in the news around how it's designed - and how it compares to Google's maps app for Android.
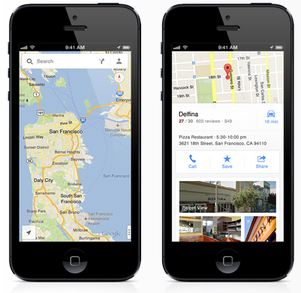
The first article I read repeatedly stated that the iPhone app was "intuitive" and "clearly designed for the iPhone." Curious, I checked out the app, and I didn't necessarily see any UI elements that seemed to specifically call out "iPhone!" Not a lot of chevrons, basic iPhone "list" elements, rounded corners, clearly native iPhone elements, etc. So what do people mean when they say that it's clearly an iPhone app? Some journalists seem to be going back to vague generalizations, like iPhone apps are more intuitive, and Android apps are "all about raw functionality." At least
Adrian Covert claims this is true about the iPhone vs Android Google Maps app.
I would argue that, in the near future, even these generalizations will start to drop by the wayside, and the "styles" of these two platforms will merge (besides obvious differences like Android continuing to take advantage of its menu and back hard keys). The Google Maps app for iPhone is confirmation that this "one style to rule them all" is emerging in the smart phone app world.
Not so long ago, Android and iOS apps had very clearly different styles. You could glance at an app and tell immediately which platform it was for (if the designers knew their stuff, anyway). iOS apps had more rounded elements, rolling "pickers," back buttons all over the place, etc. Android apps had more "edges," were more "web-like," with dropdown selectors and more things hidden in menus. As it's become clear that it will be terribly inefficient for every company to develop and deploy different native smart phone apps for each platform, and HTML5 is becoming more robust,
more people are turning to responsive design and web apps. When designing web apps, we can't use the original iOS "style" or an obvious Android "style," since they will be viewed cross-platform. So, instead, an integrated "general touch" style seems to be forming that will look good and natural across all platforms. Then, if these companies decide they *do* want a native app as well, they'll be able to use this more platform-agnostic design as a starting point (and then build deeper integration) without jarring potential users. This will also allow users to switch platforms with more ease, and probably be good for the competitive market in general.
As a designer, I welcome this trend - being able to focus on what the absolute best touch experience can be instead of designing a handful of different experiences according to platform will be refreshing. :)